
Этот код ставьте туда где вы хатите на любую страницу .
Code
<table cellpadding="0" cellspacing="0" width="100%">
<tbody>
<tr>
<td background="/vistamenu/mijloc.png" valign="center" width="50">
<div id="hardButton">
</div>
<br></td>
<td background="/vistamenu/mijloc.png" width="500" height="41">
<div id="vista_toolbar">
<ul>
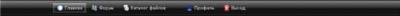
<li> <a href="$HOME_PAGE_LINK$"><span><img src="/vistamenu/Principala.png" align="left">Главная</span></a></li>
<li><a href="$HOME_PAGE_LINK$/forum"><span><img src="/vistamenu/Forum.png" align="left">Форум </span></a></li>
<li><a href="$HOME_PAGE_LINK$/load"><span><img src="/vistamenu/fisiere.png" align="left">Каталог файлов</span></a></li>
<li><a class="right" href="$HOME_PAGE_LINK$index/10"><span><img src="/vistamenu/iesire.png" align="left">Выход</span></a></li>
<li> <a class="right" href="$PERSONAL_PAGE_LINK$"><span><img src="/vistamenu/profil.png" align="left">Профиль</span></a></li>
</ul>
</div></td>
<td align="center" background="/vistamenu/mijloc.png">
<br></td></tr> </tbody></table>
<table border="0" cellpadding="10" cellspacing="0" width="100%"><tbody><tr><td align="center" valign="top">
Этот код ставьте в CSS
Code
#vista_toolbar {float:left;font:normal 12px 'Trebuchet MS','Arial';margin:0;padding:0;}
#vista_toolbar ul {background-repeat:repeat-x;float:left;line-height:32px;list-style:none;margin:0;padding:0 10px 0 10px; width:500px;}
#vista_toolbar li {display:inline;padding:0;}
#vista_toolbar a {color:#FFF;float:left;padding:0 3px 0 3px;text-decoration:none;}
#vista_toolbar a span {display:block;float:none;padding:0 10px 0 7px;}
#vista_toolbar a span img {border:none;margin:8px 4px 0 0;}
#vista_toolbar a:hover{background: url(/vistamenu/left.png) no-repeat left center;}
#vista_toolbar a:hover span {background:url(/vistamenu/right.png) no-repeat right center;}
#vista_toolbar a.right {float:right;}
#vista_toolbar1 {float:left;font:normal 12px 'Trebuchet MS','Arial';margin:0;padding:0;}
#vista_toolbar1 ul {background-repeat:repeat-x;float:left;line-height:30px;list-style:none;margin:0;padding:0 10px 0 10px; width:680px;}
#vista_toolbar1 li {display:inline;padding:0;}
#vista_toolbar1 a {color:#FFF;float:left;padding:0 3px 0 3px;text-decoration:none;}
#vista_toolbar1 a span {display:block;float:none;padding:0 10px 0 7px;}
#vista_toolbar1 a span img {border:none;margin:8px 4px 0 0;}
#vista_toolbar1 a:hover{background: url(/vistamenu/left.png) no-repeat left center;}
#vista_toolbar1 a:hover span {background:url(/vistamenu/right.png) no-repeat right center;}
#vista_toolbar1 a.right {float:right;}
Качать архив с сайта
и Заливайте все файлы в корень сайта